本文同時發布於好讀整理版
Tree 是一種資料結構

Source from wikipedia
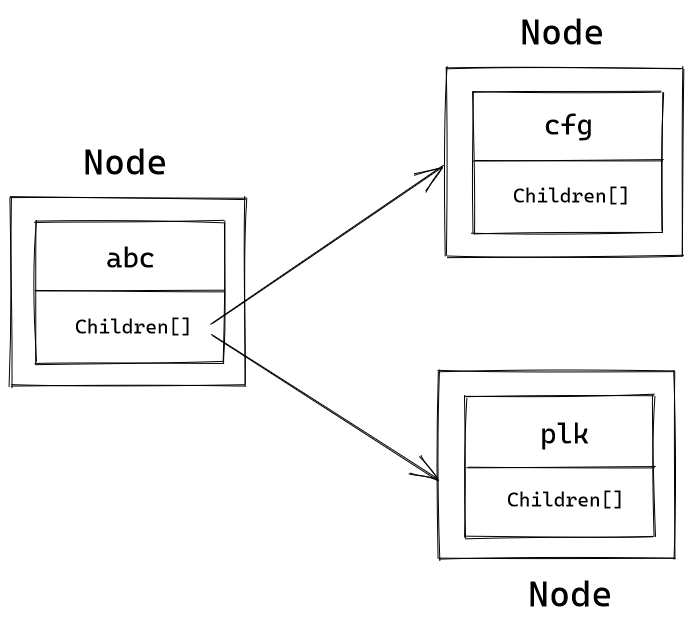
最上面會只有一個 Node (節點),每個 Node 會有自己的資料 + 一個 List。這 List 會是他的兒子們(children)。
我們把它橫著看比較好看出它的結構:

class Node {
constructor(data) {
this.data = data;
this.children = [];
}
add(data) {
const node = new Node(data);
this.children.push(node);
}
}
上面的 add() 方法只是來試玩一下如何加入資料到 children 裡面。
public class Node<T> {
private List<Node<T>> children = new ArrayList<Node<T>>();
private Node<T> parent = null;
private T data = null;
public Node(T data) {
this.data = data;
}
public Node(T data, Node<T> parent) {
this.data = data;
this.parent = parent;
}
}
以上就是 Tree 的 Node 特性,還有他的基本實作。後續章節我們會介紹 Tree 的其他特性與實作。
本文同時發布於好讀整理版
